Jeszcze kilka lat temu przystosowanie strony internetowej pod urządzenia mobilne było wyborem tylko tych, którzy chcieli iść z duchem czasu. Obecnie jest to jeden z głównych warunków dotarcia do nowych klientów w sieci, a w efekcie – zwiększenia zysków. Chcąc to osiągnąć wielu decyduje się na zastosowanie techniki RWD. Co to jest, jakie są jej zalety i czym różni się od strony mobilnej? Tego wszystkiego dowiesz z tego artykułu.
CZYM JEST RWD?
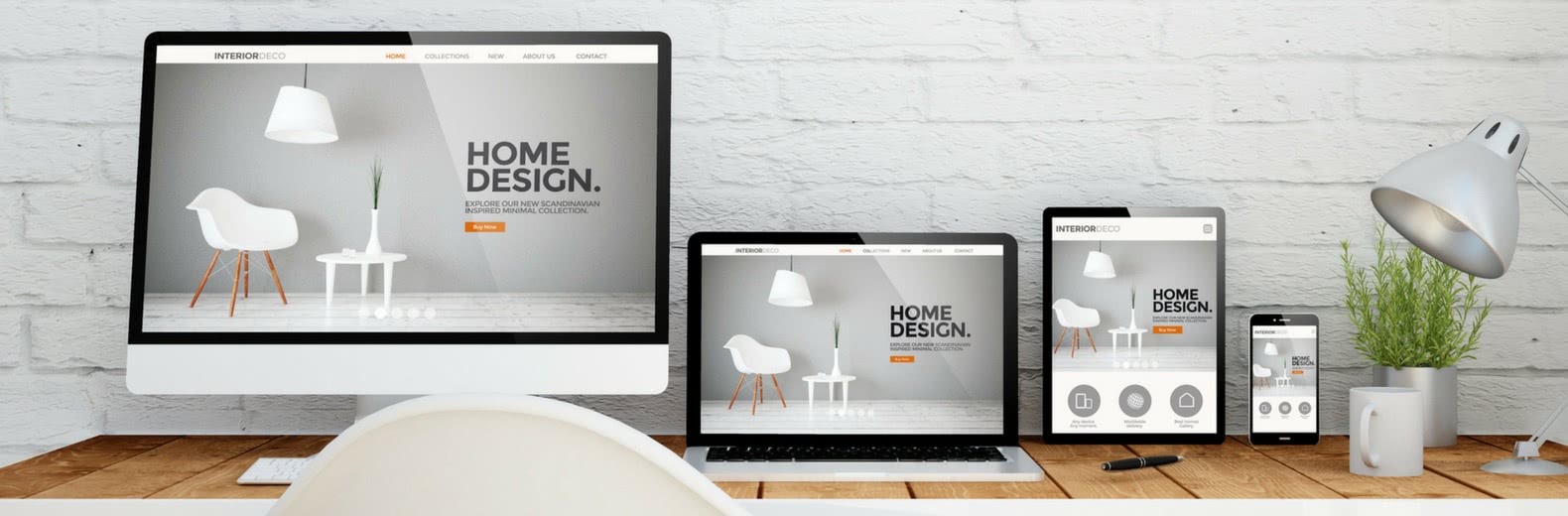
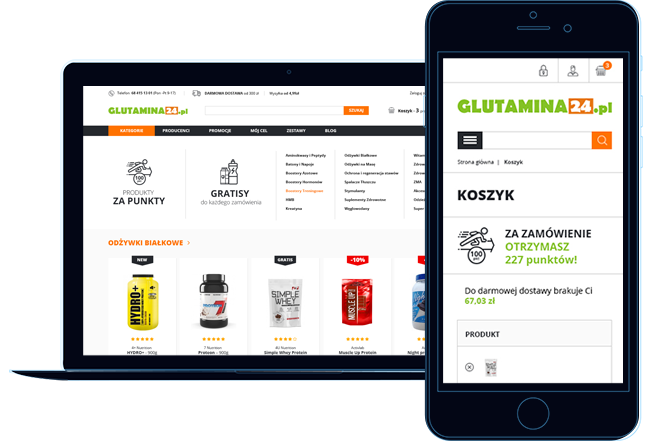
Jako przedsiębiorca z pewnością korzystasz z przynajmniej dwóch urządzeń, dzięki którym przeglądasz strony internetowe – ze smartfona i komputera stacjonarnego. Wchodząc na stronę Idea Team, zauważysz, że pod względem zawartości, zarówno witryna w wersji mobilnej, jak i desktopowej mają te same elementy. Są one jednak odpowiednio dopasowane do szerokości ekranu urządzenia, z którego korzystasz.
Na tym polega Responsive Web Design (RWD). Jest to technika projektowania stron internetowych tak, aby ich wygląd, układ, czy treści były automatycznie dopasowane do wielkości ekranu urządzenia. Internauta odwiedzający taką witrynę na swoim smartfonie nie musi powiększać, czy przesuwać strony na boki, aby móc zobaczyć jej zawartość. Dzięki RWD strony internetowe są przejrzyste i czytelne niezależnie do tego, na jakim urządzeniu są wyświetlane.

ZALETY RWD
Poza tym, że dzięki Responsive Web Design Twoja strona internetowa będzie przystosowana do każdego urządzenia, zauważysz też inne zalety tej techniki. Są one związane m.in. z odbiorem takiej witryny przez Google, czy z prostotą jej zarządzania.
Wyższe pozycje w wyszukiwaniach Google
21 kwietnia 2015 roku to ważna data dla tych, którzy zdecydowali się na stworzenie strony responsywnej. Tego dnia Google wprowadziło zmiany w swoim algorytmie, które gwarantują wyższe pozycje witrynom wykorzystującym RWD. Aktualizacja dotyczy wyłącznie wyników wyszukiwań na urządzeniach mobilnych, więc nie mają wpływu na zapytania wprowadzane na komputerach stacjonarnych. Celem Google jest ułatwienie użytkownikom np. smartfonów znalezienie stron internetowych, które są dla nich przyjazne. Jeżeli witryna ma być dobrze oceniona przez roboty wyszukiwarki, musi ona zaliczyć test optymalizacji mobilnej.
Wspólny CMS
Pomimo że Twoja strona internetowa będzie wyświetlana zarówno na smartfonach, tabletach i komputerach, to nadal jest to jedna witryna. Dzięki RWD nie musisz tworzyć osobnych stron na urządzenia mobilne i stacjonarne. Oznacza to, że zarządzanie treścią odbywa się z jednego systemu CMS. Wszelkie zmiany i nowości wprowadzone na komputerze, będą uwzględnione też na urządzeniu przenośnym. Pozwoli Ci to na zaoszczędzenie czasu i pieniędzy.
Wspólne kody śledzące
Podobnie, jak w przypadku wspólnego systemu CMS, strona internetowa zgodna z RWD potrzebuje tylko jednego kodu śledzącego np. Google Analytics. Dzięki temu uzyskane dane są analizowane w jednym miejscu. W zależności od rodzaju kodu śledzącego, uzyskane informacje będą rozdzielone na Twoim koncie ze wglądu na urządzenia, z których pochodzą. Dzięki temu masz wgląd w informacje o odwiedzających Twoją stronę w jednym miejscu.
WADY RWD
Niestety RWD nie jest doskonałe i także posiada wady. Jednak jest to technika nadal rozwijająca się i ciągle trwają prace nad jej udoskonaleniem. Póki co, należy mieć na uwadze kilka trudności związanych z responsywnością stron internetowych.
Wysokie koszty wdrożenia
Środki, jakie trzeba przeznaczyć w pierwszych etapach tworzenia responsywnej strony internetowej, niejednokrotnie odstraszają osoby z mniejszym budżetem. Wydatki są głównie związane z czasem i pracą, jakie trzeba włożyć w dostosowanie strony tak, aby odpowiednio wyświetlała się na ekranach o różnych rozdzielczościach. W efekcie należy zaprojektować witrynę pasującą do każdego urządzenia.
Dodatkowo dochodzą wydatki związane z testami. Co prawda istnieją symulatory urządzeń, ale dane, które dostarczają nie zawsze są rzetelne. Z drugiej strony, wysokie koszty początkowe szybko są rekompensowane niskimi wydatkami utrzymania gotowej witryny.
Długi czas ładowania strony
Przyczyną tej trudności jest to, że niezależnie od tego, na którym urządzeniu jest przeglądana Twoja strona, pobierany jest cały jej kod. Dotyczy to także elementów, które nie są wyświetlane w danej wersji. Oznacza to, że przesyłane są też grafiki i skrypty znacznie obciążające witrynę. Na szczęście istnieją operacje, które uniemożliwiają pobieranie zbędnych danych, jednak ich przeprowadzenie wymaga zaawansowanej wiedzy programistycznej.
Płynność ładowania strony, zwłaszcza na urządzeniach mobilnych, ma duży wpływ na odbiór przez internautów. Z badań Google wynika, że użytkownicy smartfonów i tabletów oczekują, że strona załaduje się maksymalnie w 2 sekundy od wejścia. Każda następna sekunda zwłoki zwiększa szanse na to, że internauta straci zainteresowanie Twoją stroną.
Rozwiązaniem jest zmniejszenie wagi grafik umieszczonych na stronie, lub całkowite zrezygnowanie z niepotrzebnych elementów, które wpływają na obniżenie szybkości ładowania.
RWD A STRONA MOBILNA
Wbrew pozorom responsywna strona internetowa nie jest stroną mobilną. Są to dwa różne rozwiązania, których celem jest dotarcie do nowych klientów za pośrednictwem smartfonów i tabletów. W takim razie, czym dokładnie jest strona mobilna?
W przeciwieństwie do RWD, które przystosowuje jedną witrynę internetowa do szerokości danego ekranu, strona mobilna jest dedykowana wyłącznie dla urządzeń mobilnych. Innymi słowy, dysponujesz dwiema stronami – jedną na urządzenia przenośne, drugą na komputery stacjonarne. Jakie są zalety i wady tego rozwiązania?
Zalety strony mobilnej
Strony mobilne, były stosowane wcześniej, niż technika RWD, więc miały one więcej czasu na znalezienie przydatnych rozwiązań. Dzięki nim wielu przedsiębiorców do dziś korzysta z tej formy.
Szybkość ładowania strony
Bardzo często strony mobilne są po prostu okrojonymi wersjami tradycyjnych stron internetowych. W efekcie są one pozbawione grafik i skryptów, które wydłużałyby czas ładowania strony na urządzeniach mobilnych. Dodatkowo niewielka liczba zdjęć pozytywnie wpływa na przejrzystość takiej strony.
Nawigacja strony
W związku z tym, że strony mobilne są tworzone wyłącznie z myślą o urządzeniach przenośnych, to poruszanie się po nich nie sprawia użytkownikom najmniejszego problemu. Ilość informacji na witrynie jest dostosowana do potrzeb internautów oraz możliwości, jak dają znacznie mniejsze ekrany smartfonów, czy tabletów. Użytkownik jest w stanie sprawnie je odnaleźć, bez konieczności sprawdzania każdej podstrony.
Wady strony mobilnej
Strony mobilne również nie są wolne od wad. Trudności w dużej mierze wynikają z ograniczań tej formy oraz konieczności zastosowania niepraktycznych rozwiązań.
Inny adres URL
Decydując się na stronę mobilną, miej na uwadze to, że tak naprawdę będziesz miał dwie osobne strony internetowe o różnych adresach URL. Zwykle wariant na urządzenia przenośne zawiera dodatkowe „m.” przed adresem (strona umieszczona jest na subdomenie), lub korzysta z domeny „.mobi”. W tym przypadku, konieczne jest zastosowanie specjalnych narzędzi i przekierowań między obiema wersjami witryny. W przeciwnym wypadku, internauta korzystający ze smartfona po wpisaniu adresu, może zostać przeniesiony na stronę desktopową.
Osobne systemy CMS
Przez to, że strona mobilna jest samodzielna witryną, posiada ona też własny system zarządzania treścią. Co to oznacza? Chcąc opublikować, lub zaktualizować treści na obu swoich stronach, jesteś zmuszony zrobić to dwukrotnie. Przez to tracisz znacznie więcej cennego czasu, niż w przypadku zarządzania stroną responsywną. Dodatkowo, jeżeli strona nie jest właściwie przekierowana, roboty Google zinterpretują opublikowane treści, jako duplikaty, co może się skończyć obniżeniem pozycji w wyszukiwaniach.
Osobne kody śledzące
Kolejna trudność związana z posiadaniem zarówno strony mobilnej, jak i standardowej. W związku z tym, że np. Google Analytics nie pozwala na wdrożenie tego samego kodu śledzącego na dwóch witrynach, konieczne jest wprowadzenie unikalnych kodów na każdej ze stron. Oznacza to, że dane z kampanii reklamowej będą mierzone w dwóch miejscach, a wyniki następnie należy łączyć samodzielnie. Nie jest to dobra praktyka, jeżeli zależy Ci na sprawnym pozyskiwaniu danych.
DLACZEGO WARTO MIEĆ STRONĘ RWD?
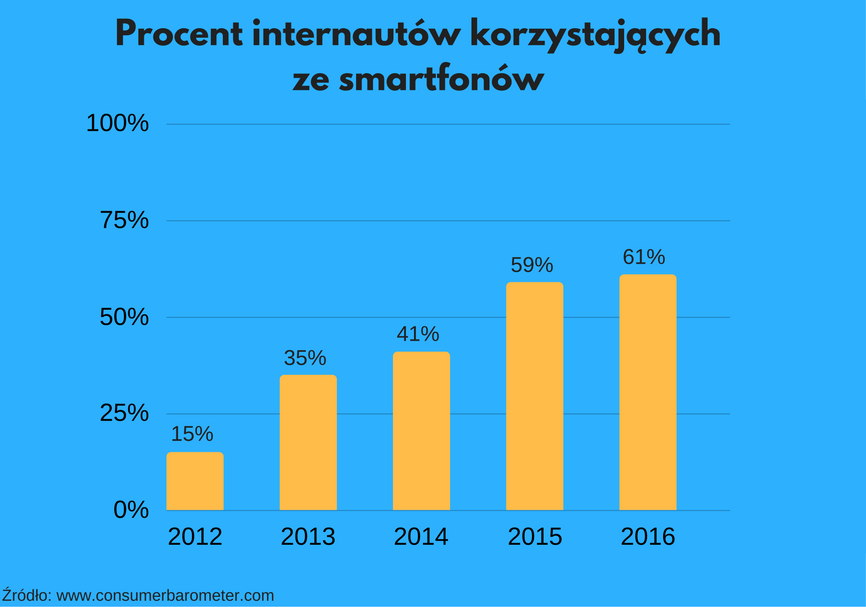
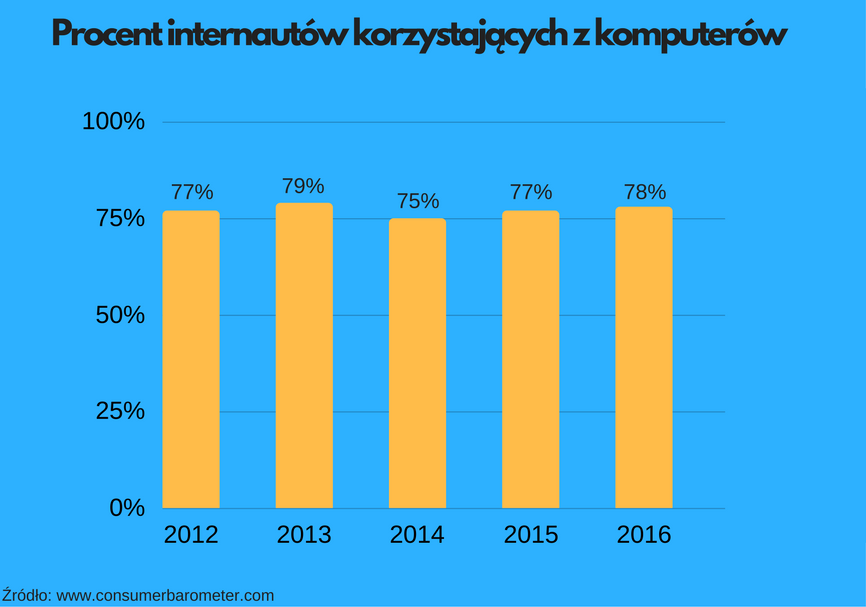
Posiadanie strony internetowej, która będzie właściwa dla urządzeń mobilnych, stało się już obowiązkiem każdej firmy. Zwłaszcza, że liczba użytkowników urządzeń przenośnych ciągle rośnie. Z badań przeprowadzonych przez Consumer Barometr wynika, że od 2012 do 2016 roku nastąpił duży przyrost liczby Polaków korzystających ze smartfonów. Jednocześnie liczba zwolenników komputerów stacjonarnych w naszym kraju w tym samym okresie utrzymywała się na stałym poziomie.


Trend ten jest zauważalny też na skalę światową. Coroczny raport Digital in 2017: Global Overview prezentuje dane dotyczące m.in. popularności urządzeń przenośnych. Na początku 2017 roku prawie 5 mld unikalnych użytkowników korzystało z urządzeń mobilnych. Jest to 66% całej populacji na świecie. Dla porównania na początku 2016 roku liczba ta była mniejsza o 222 mln użytkowników.
Czy ma to znaczenie w wykorzystaniu urządzeń mobilnych do przeglądania sieci? Tak! Z tych samych badań wynika, że 46% internautów, czyli prawie 3,5 mld ludzi, łączy się z internetem za pośrednictwem smartfonów. Dodatkowo Google na swoim blogu poinformował, że ilość wyszukiwań na urządzeniach mobilnych, przekroczyła liczbę zapytań na komputerach stacjonarnych już w 10 krajach.
Dane mówią same za siebie. Urządzenia mobilne stały się kolejnym kanałem, dzięki którym zyskasz nowych klientów. Wykorzystaj to i zadbaj o własną responsywną stronę.
STWÓRZ STRONĘ RWD Z IDEA TEAM
Chcesz stronę internetową, lub sklep zgodne z Responsive Web Design, ale nie wiesz od czego zacząć? Skontaktuj się z Idea Team, wspólnie stworzymy witrynę na Twoich zasadach.
Posiadamy umiejętności i profesjonalne zaplecze technologiczne, które wykorzystamy do zrealizowania Twoich zamierzeń. Naszą pracę rozpoczynamy od kompleksowych konsultacji, które mają na celu poznanie celów Twojej firmy. Doradzimy Ci, które rozwiązania technologiczne będą najlepiej pasowały przy tworzeniu Twojej strony internetowej. Następnie przygotujemy i zaprezentujemy Ci makietę stanowiącą szablon dla dalszych prac.
Po zatwierdzeniu przez Ciebie wstępnego wyglądu strony, nasz grafik zaprojektuje jej unikalny design, dobierze kolorystykę oraz grafiki pasujące do Twojej firmy. Kolejną fazą jest kodowanie, podczas którego web developerzy programują wszystkie elementy Twojej strony. Cały czas masz wgląd we wszystkie etapy naszej pracy. Otrzymasz od nas raporty, prezentujące postępy, jakie dokonaliśmy tworząc Twoją stronę.